Spotlight Software: E1 - Battle of the Markdown Editors
- Published on
What's Markdown?
Markdown is a way to style text. Instead of writing content in HTML tags, you use special characters like *, #, - to style content. Say, you want to **bold** a text, surround it with ** and you've got a Bold Text. It's actually the format used in README.md files in online repositories like GitHub, GitLab and BitBucket.
Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).
If you want to know all possible formatting options provided by Markdown, checkout the Markdown 101 article which I use as a test playground to check if there are any formatting issues with Markdown syntax that I use on this blog.
Pros of using Markdown
- Markdown provides semantic meaning for content in a relatively simple way
- One can write rich formatted content really quickly as compared to writing directly in HTML tags
- You can read Markdown easily in plain text before rendered by HTML
- It doesn't interrupt your workflow with the need to click buttons (I am looking at you MS Word)
- It’s platform-agnostic so your content is not tied to the format of your editor or operating system.
- Markdown can be exported to various formats like PDF, HTML,
*.docx, EPUB etc. by different editors.
Potential disadvantages of Markdown
- Markdown was not originally intended for writing documentation so there could be limitations when you use it.
- It’s not standardised like other markup languages, so you don’t necessarily know how it will be rendered in different browsers or how an editor will display content.
- There are dozens of “flavours” of Markdown as people have extended Markdown to offer the functionality they need, which aren't compatible with one another. Also, not all editors support all the "flavours".
- Markdown is limited in styling content as compared to document editors like Microsoft Word or Google Docs.
- There are limited Android/iOS editors when it comes to editing Markdown on mobile/tablets.
Personally, I've been using Markdown since a decade, to write notes, create technical documentation at work, create presentations for product demo, and of course this entire blog is written in Markdown. I would say, give Markdown a try. If it works for you, great! If it doesn't, [well one always has options on the Internet](Markdown Alternatives).
What to look for in a Markdown Editor?
- Design: A well-designed application always feels welcoming. You can enter into the 'zone' and create great content.
- Ease of Use: We use tools to make our life easier. If an app is not easy to use, or you are not able to figure out how to use the app, it can actually make difficult to focus on writing.
- Workflow Options: The editor should naturally fit into your workflow. Whether you want to paste images directly into the content, or use shortcut keys to format content, the editor should be able to support all of that.
- Exporting Content: The editor should be able to export your
*.mdto various formats, while maintain the content formatting as intended by the author. - Cross-Platform and Sync: Everyone has different devices. Some prefer to write on-the-go using mobile devices, while other prefer to create content at their desk. The editor must be able to work on all platforms, and be able to sync data across platforms.
- Cost of the editor: It's important to know if your investments give you proper returns. If you purchase a license or pay a subscription for an application, you have to make sure that the application checks all the boxes and works for you as intended. Otherwise, you can opt for free or open-source alternatives.
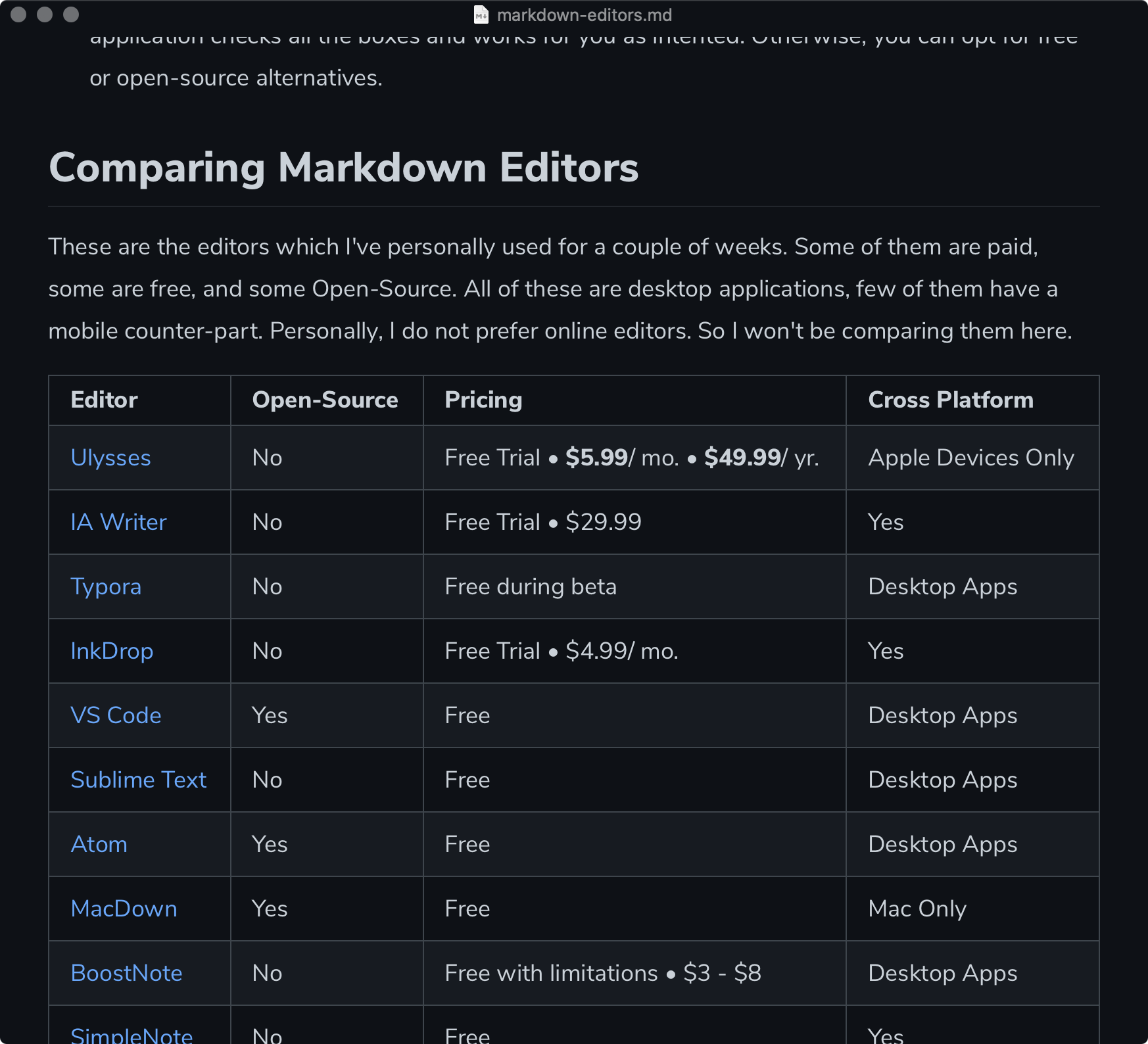
Comparing Markdown Editors
These are the editors which I've personally used some for a couple of weeks, some for months. The list has paid, free, and Open-Source options. All of these are desktop applications, and a few of them have a mobile application. Since, I do not use online editors, I won't be comparing them here.
| Editor | Open-Source | Pricing | Cross Platform |
|---|---|---|---|
| Ulysses | No | Free Trial • 49.99/ yr. | Apple Devices Only |
| IA Writer | No | Free Trial • $29.99 | Yes |
| Typora | No | Free during beta | Desktop Apps |
| InkDrop | No | Free Trial • $4.99/ mo. | Yes |
| VS Code | Yes | Free | Desktop Apps |
| Sublime Text | No | Free | Desktop Apps |
| Atom | Yes | Free | Desktop Apps |
| MacDown | Yes | Free | Mac Only |
| BoostNote | No | Free with limitations • 8 | Desktop Apps |
| SimpleNote | No | Free | Yes |
| Joplin | Yes | Free | Yes |
| Notion | No | Multiple Options | Yes (Limited Offline Editing) |
| Bear | No | Free Trial • 14.99/ yr. | Apple Devices Only |
Cross Platform here means the following platforms: Android, iOS, Mac, Windows & Linux.
Editor of my choice
I am currently using Typora for writing notes and blog posts. I like it for the following reasons:
-
It has a great WYSIWYG Editor, which means I am looking at rendered Markdown instead of the source. I can seamlessly switch between the source code view and rendered Markdown views with a simple keyboard shortcut.
-
Supports multiple Theme, so I can preview the Markdown content in different themes. One can also create their own theme.
I've written a theme which matches my site CSS, so I can see how the blog content renders in real time without running Gatsby on my local machine.
-
A distraction free layout to focus on writing instead of worrying about formatting options.

-
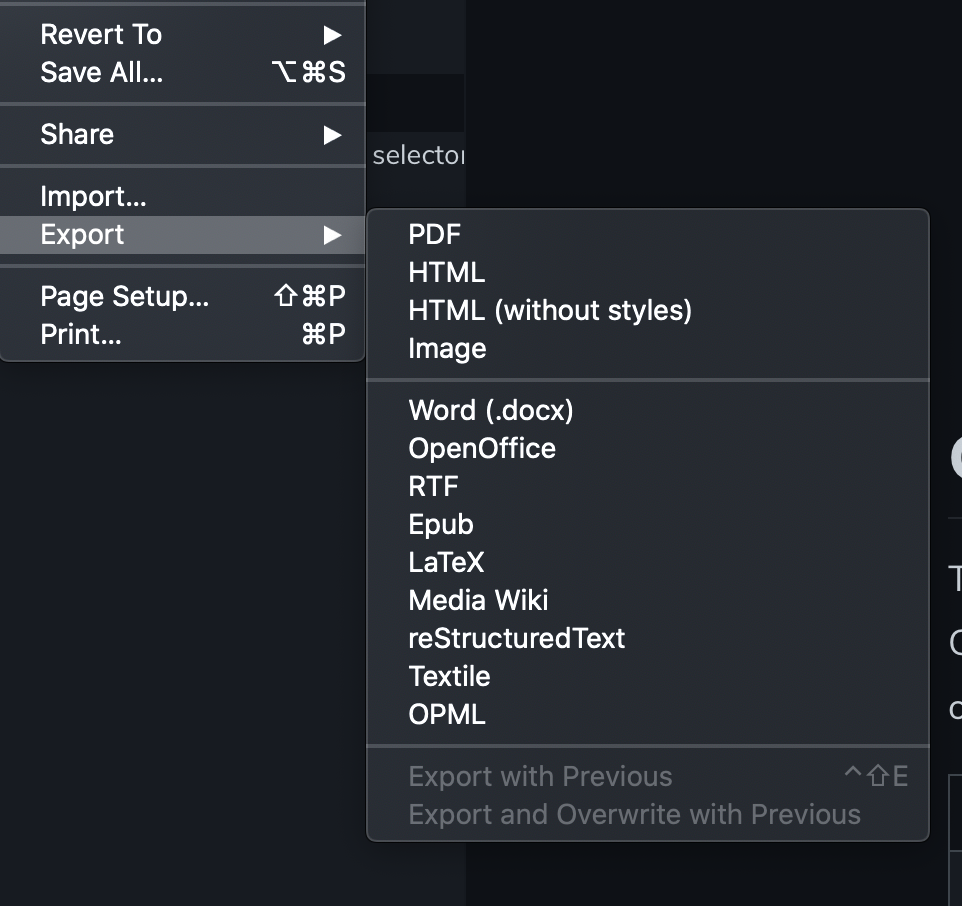
Multiple Export Options from PDF, HTML to Word and Epub.

-
It's free to use, which is usually a bonus point in my book.
At work, I mostly switch between Typora and VS Code. I write code for a living, and most of it is done in VS Code, and having a single editor lets me work seamlessly without switching context. VS Code is used for editing README.md, code specific docs, and slide decks. For large technical documents, I switch over to Typora.
I do use a couple of plugins to enhance the Markdown editing experience in VS Code.
- Markdown All In One: Adds keyboard shortcuts for Markdown commands, enhanced list editing feature, auto-completion and much more.
- Markdown Preview Enhanced: Adds some extra functionality to the default Markdown Preview view, like scroll sync, Mermaid support, etc.
- Marp for VSCode: To create slide decks using Markdown for product demos and meetings.
Conclusion
So these are the Markdown Editors which I've used over the years, and found something which suits my workflow. Obviously choosing the 'best' editor comes down to a personal preference and how much return you get from investing in a tool. I've been happy with Typora so far. I'll move to another editor when my workflow changes or a new tool blows my mind.
Until next time! ✌🏽
On this page